過去9天裡我們學了些基礎,但目前一直在做單頁式的網頁,只有在App.vue檔上做編輯,該如何新增子頁並設定連結?
今天我們就來看vue router,它是官方的路由管理器,那該怎麼安裝?
(注意!安裝後App.vue的內容會被覆蓋,如有想保留的內容,請先複製起來,未來可在開始建立網站前就先決定好是否要安裝vue router)
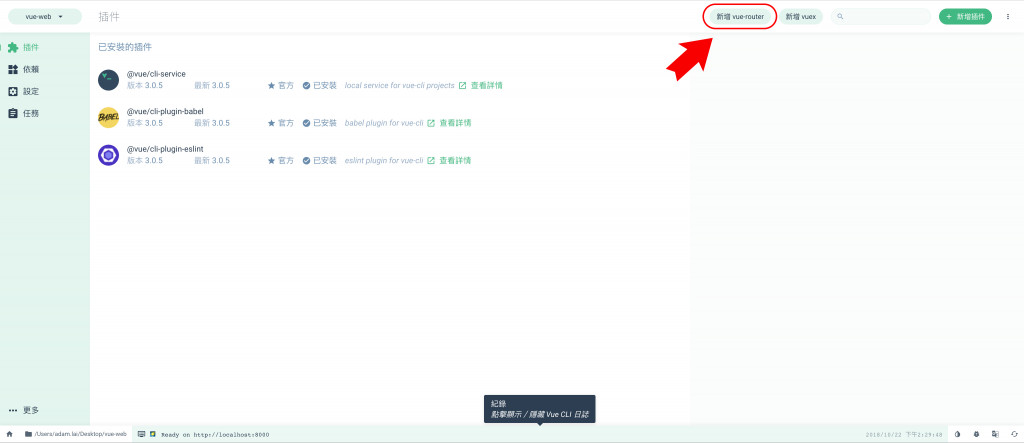
早期router都要手動去安裝並新增設定內容,現在不用囉,記得一開始裝的vue ui嗎?( https://ithelp.ithome.com.tw/articles/10200580 ) 那個視覺化的介面該如何再次開起它?很容易的,就像輸入npm run serve做法一樣,只要改成輸入vue ui就能開起它了!接著看左邊選單,選擇「插件」,再看向右上,會看見「新增vue-router」的按鈕,如下圖:
按下就會開始自動安裝,完成後你會發現他自動幫你建立了範例檔案!
現在我們先來看App.vue檔:
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<div id="nav">:只是選單結構範例,你可以任易修改它!<router-link to="/about">:是選單連結標籤,裡面的to="/about"是要連結的頁面名稱,標籤裡包的文字就是在瀏覽器上要顯示的文字內容了,未來要設定頁面連結的話,就要照這個規則寫。<router-view/>:會把首面檔案引用到這裡來。接著來看頁面檔案,到views資料夾下可以找到所有頁面:
Home.vue:是首頁範例檔。About.vue:是子頁範例檔。清處頁面檔的位置後,重要的設定都在哪?接下來就要看router.js檔了,你可以在網站資料夾下找到它:
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import('./views/About.vue')
}
]
})
import Home from './views/Home.vue'及Vue.use(Router):設定引用首頁檔案Home.vue到App.vue裡。routes:內是我們主要設定分頁的地方。path:是該頁的網址名稱,例如path: '/about'那麼連到about頁後,網址為 http://localhost:8080/#/about 。name:會對應到選單<router-link to="/">內的to="/",例如name設定為about,那就要連結到它,就要設定為<router-link to="/about">。component::是要引用進去的頁面檔案位置。現在知道這些內容的意思後,你可以試著玩看看,多新增幾頁並編輯頁面裡的內容!
